パスワードマネージャー「Bitwarden」は、なかなか器用で、ID+パスワードというオーソドックスなログイン画面だけでなく、入力項目が複数あるようなサイトにも対応できます。
例えば、銀行や証券会社のログイン画面で、支店コード、口座番号、パスワード の3つを入力する必要がある場合があります。
このような場合に、デフォルトの設定(ユーザー名とパスワードの2項目)ではうまく動作しないのですが、できれば複数項目に自動で入力してくれると非常に便利です。
Bitwardenではカスタムフィールドを利用することで対応可能です。
ただし、設定にはひと手間必要です。
今回は、Bitwardenで複数項目に自動で入力させる設定方法について解説します。
Bitwarden の基本的な使い方やメリットなどについては、こちらの記事「パスワードマネージャー「Bitwarden」を使ってみた」をご覧ください。
基本的な手順
作業はPCのブラウザで行います。ChromeでもEdgeでも、おそらくSafariでも大丈夫だと思います。
要素の抽出
まず、対象となるログイン画面について、どのような記述(HTMLプログラムの内容)なのか調べる必要があります。
大丈夫です。プログラミングなんて全然わからないという方でも、ポイントだけ抑えればOKです。
内容を表示させてメモするだけなので、これで何かおかしなことになったりもしません。
例として、auじぶん銀行のログイン画面で操作してみます。
auじぶん銀行は、お客様番号が2項目に分かれており、パスワードとあわせて、合計3項目の入力が必要です。
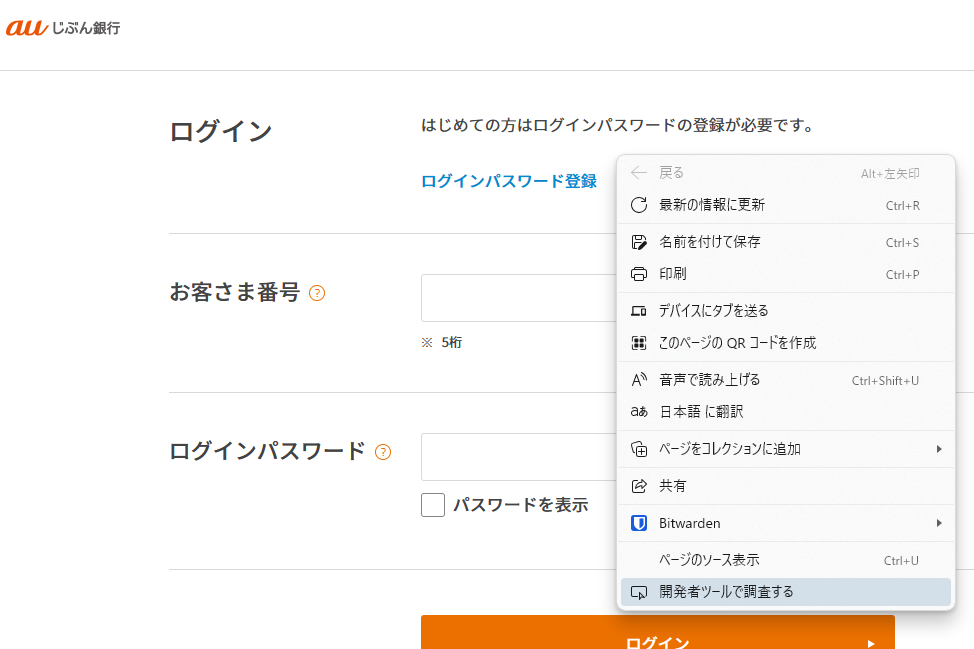
ログイン画面を開いたら、下の図のように、画面のどこでも良いので右クリックし、一番下にある「開発者ツールで調査する」をクリックします。
ここではEdgeを使っています。Chromeの場合は、右クリックして「検証」をクリックで同じことができます。

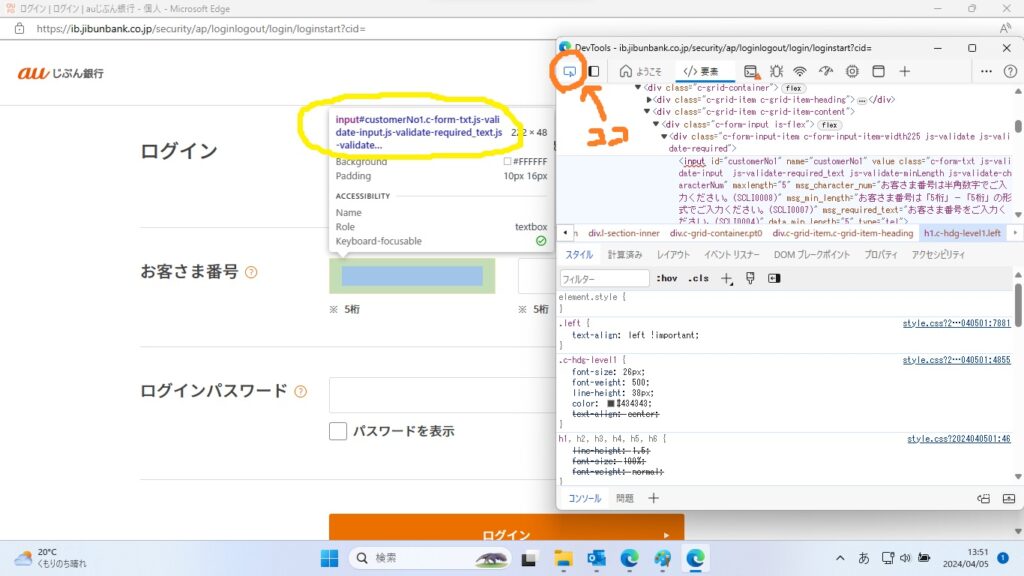
そうすると、下の図のようにHTMLの記述内容がずらずらと記載された画面が出てきますので、その左上のボタン(下の図では、オレンジ色で囲った、「ココ」の部分)を押します。
カーソル位置の要素を表示してくれるモードになります。
カーソルをお客様番号の一つ目のボックスに合わせます。
するとその部分の要素がポップアップしますので、その中の記述をよく見ます。
下の図では、黄色で囲った部分です。

この例では、input#customerNo1.c-form-tst.js となっています。
この 「#」 から「 .」 のまでの部分、この場合は「cutomerNo1」、を紙などにメモします。
同じように、お客様番号の2つ目のボックスについても調べます。
この例では「customerNo2」となっていました。
Bitwarden のカスタムフィールドの設定
先ほどメモした内容を、Bitwarden のカスタムフィールドに設定してきます。
Bitwardenのブラウザ拡張版を開きます。
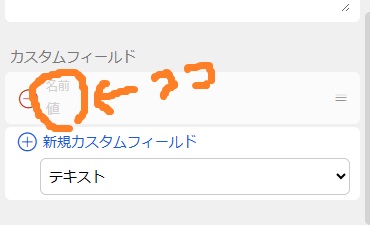
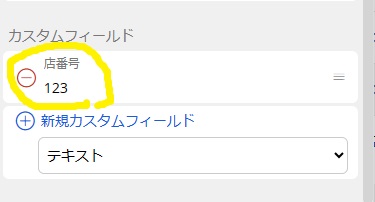
下のほうに下がっていくとカスタムフィールドという項目があるので、「新規カスタムフィールド追加」というところをクリックします。カスタムフィールドへの入力が可能になります。
入力項目の上段「名前」とあるところに、先ほどメモした「customerNo1」と入力し、「値」の欄に銀行に登録されているお客様番号の前段を入力します。

お客様番号の後段も同じように入力します。
ログインパスワードの部分は、通常通り「パスワード」の項目に入力しておけばOKです。
これで、auじぶん銀行のログイン画面で、必要な項目が自動で入力されます。
通常の手順では動作しないケース
先ほどの手順通り設定してもうまく行かない場合があります。
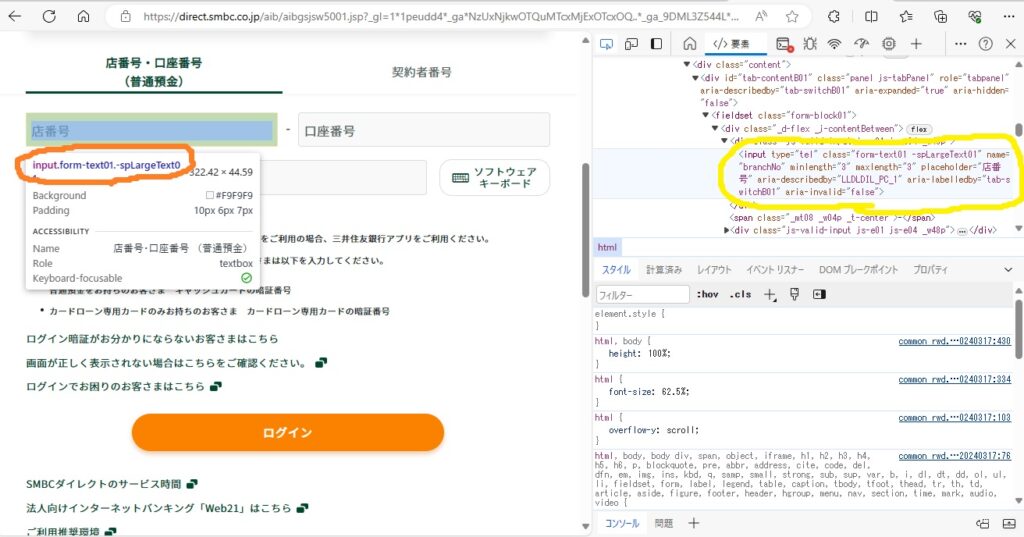
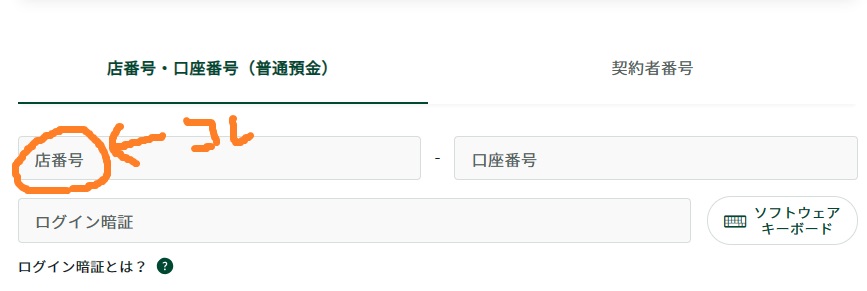
下の図は、三井住友銀行銀行のログイン画面で要素を抽出しているところです。
ここでは、店番号と口座番号でログインする形です。
店番号について、先ほどと同じように要素を調べて、オレンジ色で囲った部分にある「form-text01」をカスタムフィールドに設定してもうまく動いてくれません。この要素ではだめということです。
このような場合、右側のHTMLの記述、該当部分が青色でハイライトされている(下の図では黄色で囲った)部分を探しに行きます。
それらしい記述が無いか探して、この場合は、「name=”baranchNo”」とある部分が正解です。
「branchNo」をカスタムフィールドの名前欄に入力すると、うまく動いてくれます。
同じように「口座番号」の方は、「accountNo」であることが分かりますので、これで設定します。

HTMLの記述なんてわけがわからないよ、という場合も、何となくこれかな、というものをあれこれやってみて下さい。
右側のHTMLの記述の該当部分が青くハイライトされているはずですので、その中を探しましょう。
もっと簡単な方法
すべての場合に使える方法ではありませんが、三井住友銀行のログイン画面ように、入力項目のところに「店番号」「口座番号」という記載がある場合があります。
そのような場合は、これをそのままカスタムフィールドの名前の欄に入力しても、ちゃんと動作してくれます。

ログイン画面の項目名にある通り、「店番号」と、そのままカスタムフィールドに入力します。

三井住友銀行以外でも、この例のように、ログイン画面の入力項目に何らかの項目名が記載してある場合には、それをそのままBitwardenのカスタムフィールドに設定すれば、うまく動作する場合が多いです。
これらの方法をあれこれやってみても、それでもうまく動作してくれない場合がありますが、その場合はあきらめて、手動でコピー&ペーストするしかありません。
最後に
以上のとおり、Bitwardenは無料で利用できるツールでありながら、色々なことに対応が可能です。
以前の記事でも紹介した通り、パスキーにも対応できます(完全ではありませんが)。
少々とっつきにくい面があったり、極稀にうまく動作しないサイトがあったりしますが、パスワードの管理をBitwardenに任せるようになって非常に便利になりました。パスワードの管理に悩んでおられる方は、一度利用してみてはいかがでしょうか。
なお、Bitwardenでのパスキーの利用については、こちらの記事「BitwardenでGoogleアカウントのパスキーを作成してみた」をご覧ください。





コメント