突然の問題指摘
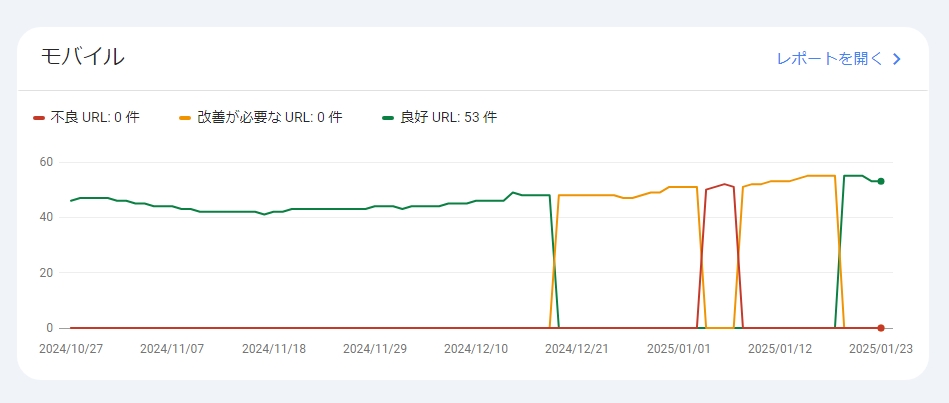
あるときGoogle Search Consoleの「ウェブに関する主な指標」を見てみると、「CLSに関する問題: 0.1超(モバイル)」(要改善)と指摘されていました。
これまで特に問題がなかったのに、なぜ指摘されたのかはよくわかりませんが、早速、ネット上で対応策などを検索し、いくつかの対処を行うも、数日経過すると逆に「CLSに関する問題: 0.25超(モバイル)」(不良)に悪化してしまいました。
そのまま放置するのも気持ち悪いので、試しにある対策を行ってみて、しばらく放置していたら、「CLSに関する問題: 0.1超(モバイル)」になり、さらに最終的にCLSは0、良好となりました。
それは良いのですが、その原因について、ちょっとモヤモヤが残ったところです。
CLSに関する問題については、ネット上に多くの記事や情報がありますし、そもそもWebデザインに関しては素人の私ですが、私の体験も一例として何かの参考になるかと思い、記事にしておきます。

CLSとは
CLSとは「Cumulative Layout Shift」の頭文字で、直訳すると「累積的なレイアウトのズレ」ということかと思いますが、予期しないレイアウトの変化がどれだけの量生じているかを意味するようです。
あるウェブページを開いて、何かのボタンをクリック(タップ)としようとしていたのに、レイアウトが動いて、違う場所をクリック(タップ)してしまった、と言う経験があると思いますが、それです。
このようなサイトは、ユーザーにとって非常に使いにくくなるため、Googleはこれを嫌っており、この量を一定の数値で計測して警告しているわけです。このため、問題を放置しておくとGoogleの検索順位が下がる可能性がある、とも言われています。
また、画面サイズの小さいスマホではPCよりも問題が生じやすいと言われています。
私の場合も、「モバイル」は不良にまでなりましたが、「PC」の方は良好のままでした。
CLSの問題が生じる要因
要因としては様々なことが言われていますが。
主に、画像の読み込みによって、レイアウトが動く、ということが指摘されていることが多いです。
特に、画像の遅延読み込み(文字だけを先に読み込むことで表示のスピードをあげる設定)によって、この現象が生じやすくなるようです。
その対策として、画像の高さ、幅をあらかじめ指定(表示場所を確保)しておき、あとから画像が読み込まれてもレイアウトがズレないようにするのが有効と言われています。
さらには、ズレの原因となっている画像を遅延読み込みの対象から外す。
また、広告が読み込こまれてレイアウトがズレるという場合も、CLS問題の要因と言われます。
いずれにしても、具体的な原因が何かを確かめる必要があります。
具体的な原因の特定
まずは、ブログサイトのどのページで問題が生じているのかを調べます。
Google Search Consoleの「ウェブに関する主な指標」を見に行きます。
モバイルとPCに分けて、不良 URL、改善が必要な URL、良好 URLがそれぞれ何件あるのかがグラフで表示されています。
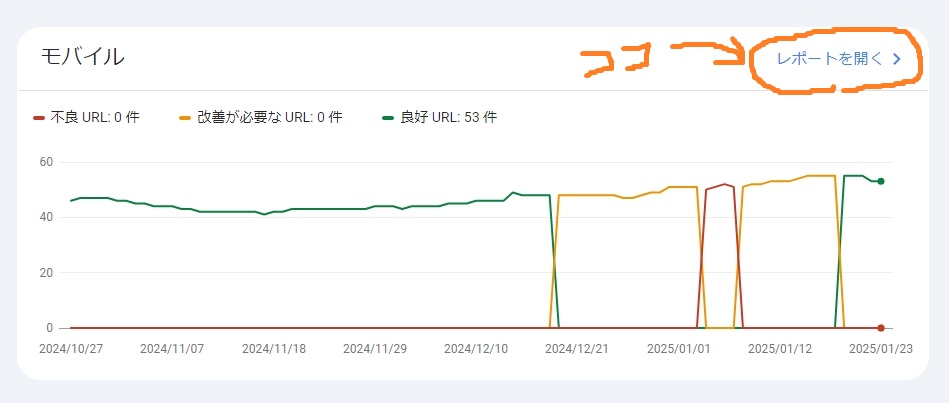
このグラフの上部右「レポートを開く」をクリックします。

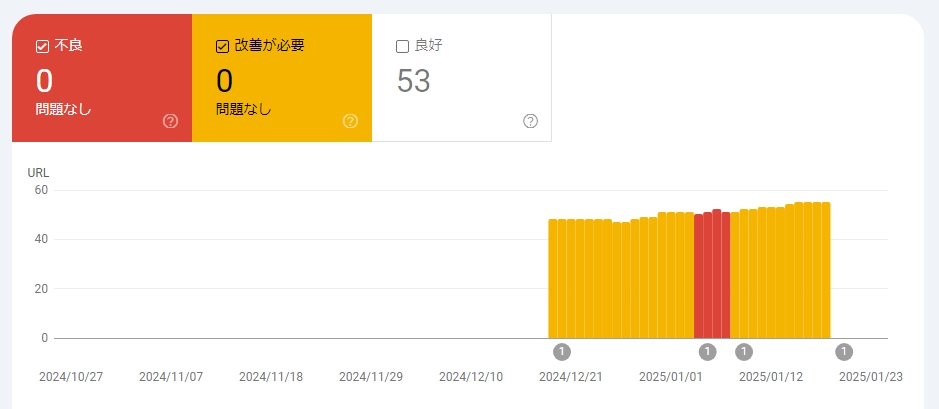
「不良」あるいは「改善が必要」な内容が表示されますが、そこからさらに問題が指摘されている対象のURLを見に行きます。


レポートで指摘されるのは、グループとしてのCLSなのですが、代表的なページごとにCLSの数値が示されますので、数値の悪い(大きい)ページを選んで調べるのが良いと思います。
対象となるページを選んだら、「PageSpeed Insights」というサイトに行き、調べる対象となるページのURLを張り付けて「分析」のボタンを押します。
しばらく待つと、当該ページについて主な指標ごとに分析して表示してくれます。
PageSpeed Insightsの分析内容は多岐にわたりますが、対象となるページが表示される様子が連射キャプチャーで表示されていますので、CLSの原因については、これを手掛かりに問題個所を探します。
こんな感じのものです。

つまり、CLSは一旦ページが表示された後にレイアウトがズレを起こすことが問題なので、キャプチャー画像をじっくり見ていって、どこでレイアウトにズレが生じているのかを探していき、何が原因なのかを探ります。
また、Chromeブラウザの「その他のツール → デベロッパーツール」の中の「Lighthouse」というタブを開いても、同様のことができます。
問題解消のための対策
具体的な原因箇所が分かれば、原因となる要素に対して対策を講じます。
よくある原因としてあげられる、画像の読み込みによってレイアウトがズレる場合であれば、原因として特定されたその画像の高さ、幅をあらかじめ指定しておいて、場所を確保しておく、遅延読み込みを利用しているのであれば、その画像を対象から外す、などです。
私の場合
しかしながら、私の場合には、キャプチャー画像をいくら見ても、あるいは、実際のページをスマホで表示してジッと観察しても、レイアウトのズレというのは確認できませんでした。
ですが、PageSpeed Insightsの診断では、CLSだけでなく全体のパフォーマンスとして様々な改善点が指摘されていました。
ですので、とりあえず画像関係の改善を行いました。ヘッダーの背景画像やアイキャッチ画像も含めて、できるだけサイズも小さくし、データ形式もjpgからwebpに変更したりもしました。
ですが、改善の兆しが見えず、Google Search Consoleでの指摘も、「CLSに関する問題: 0.1超(モバイル)」(要改善)から「CLSに関する問題: 0.25超(モバイル)」(不良)に悪化しました。
結局、解決策は
もう一度、PageSpeed Insightsのキャプチャー画面を見て、スマホでの実際の表示も見ましたが、やはりレイアウトのズレは確認できず、あるとすれば、アドセンス広告のアンカー広告が上方から被さってくる、これだけです。
アンカー広告はページの上に被さる形なので、レイアウト自体にズレは生じてはいないはずなのですが。
そのためか、ネットで検索してみると、アンカー広告については、CLSに影響を与えないという情報もありました。
ですが、逆に「大きな原因の一つ」とするものもありました。
可能性があるとすれば、これくらいですので、試しに、アドセンス広告のうちアンカー広告のみ停止して、様子を見ることにしました。
すると数日して、CLSに関する問題が「0.25超(モバイル)」から「0.1超(モバイル)」となり、不良から要改善になり、やがてその後「良好」となり、CLSの値も0となりました。
最後に
Googleのアドセンス広告が原因で、同じGoogleから問題があると指摘されるという、なんともはやな結果でした。
私のブログサイトはさほど凝った作りをしているわけでもありません。ですので、今回の結果からすると大抵のサイトではアンカー広告を貼れば、それだけでCLSの問題が生じてしまうということになるのではないかと思いますが。
Googleが用意する広告が原因でGoogleに警告されるというのは、ちょっとモヤモヤしてしまいます。
もしかすると、私のサイト自体に何か他に問題があるのかも知れませんし、あるいはアンカー広告であっても貼り方によっては問題が生じないのかも知れません。
また、CLSの問題はGoogle検索の順位にあまり影響しない、という意見もあります。
とは言え、要改善や不良と言われているのは気持ちよくありませんので、当面、アンカー広告は貼らずにこのままでいこうと思います。
モヤモヤした思いは残りますが、問題点が解消したので良しとしましょう。



コメント